Aprender a medir el performance de ciertos piezas de código resulta ser algo sumamente importante cuando hablamos de aplicaciones que empiezan a tener alto tráfico de uso, o son muy grandes. Sin dejar de lado el hecho de que siempre es importante que tengamos estos conceptos para qué nos ayude en nuestra carrera profesional.
Usando JSBen.ch
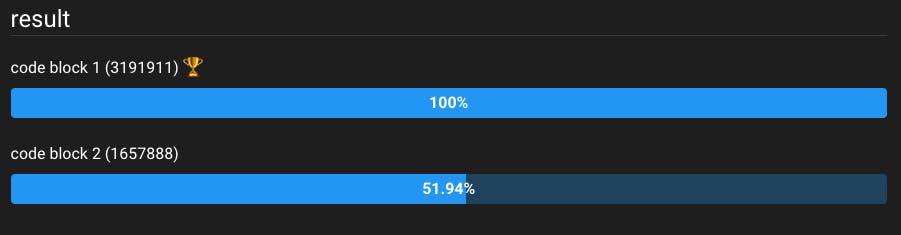
Una de las formas más sencillas y simples es utilizar aplicaciones en línea que nos apoyen con esta tarea, particularmente me encanta JSBen.ch.
En este sitio podemos añadir n cantidad de bloques de código, el sitio los ejecutará n cantidad de veces y dará un resultado sobre qué bloque de código es más eficiente.

Acá te dejo un ejemplo de dos funciones que calculan si un número es palíndromo o no, en esta podrás ver cuál es más eficiente y en qué porcentaje, jsben.ch/Ghiid.
Utilizando console.time y console.timeEnd
En este caso, deberás de invocar la función console.time pasándole cómo argumento un string que es un identificador, el sistema empezará a llevar un tiempo hasta que llames a la función console.timeEnd usando el mismo identificador.
Ejemplo
var isPalindrome = function (x) {
if (x < 0) return false;
const str = "" + x;
const l = str.length;
for (let i = 0; i < l / 2; i++) {
if (str[i] !== str[l - i - 1]) return false;
}
return true;
};
console.time('performance');
isPalindrome(111111111);
isPalindrome(101);
isPalindrome(-121);
console.timeEnd('performance'); // Salida: performance: 0.048095703125 ms
Utilizando performance.now
El método performance.now() devuelve un DOMHighResTimeStamp (en-US), medido en milisegundos, con una precisión de cinco milésimas de segundo (5 microsegundos).
var isPalindrome = function(x) {
const str = ""+x;
return str === str.split("").reverse().join("")
};
const t0 = performance.now();
isPalindrome(111111111);
isPalindrome(101);
isPalindrome(-121);
const t1 = performance.now();
console.log("La llamada a isPalindrome tardó " + (t1 - t0) + " milisegundos.");
Utilizando la librería de benchmark
Con esta librería podemos ejecutar pruebas parecidas a la de JSBen.ch pero directamente en nuestra computadora, veamos un ejemplo:
// Importamos la librería
import Benchmark from "benchmark";
// Creamos una suite de pruebas
var suite = new Benchmark.Suite();
suite.add("Bloque 1", function(){
var isPalindrome = function (x) {
// código de la función 1
};
isPalindrome(111111111);
isPalindrome(101);
isPalindrome(-121);
})
.add("Bloque 2", function () {
var isPalindrome = function (x) {
// código de la función 2
};
isPalindrome(111111111);
isPalindrome(101);
isPalindrome(-121);
})
.on("cycle", function (event) {
console.log(String(event.target));
})
.on("complete", function () {
console.log("El más rápido es " + this.filter("fastest").map("name"));
})
.run({ async: true });
Conclusiones
Todas las opciones son válidas, sin embargo, recomiendo utilizar más JSBen.ch o benchmark puesto que nos dan resultados más exactos ya que corren varias veces las pruebas y realizan estadísticas para dar datos más certeros.